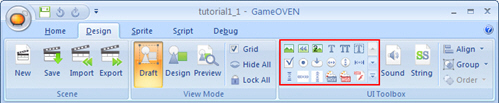
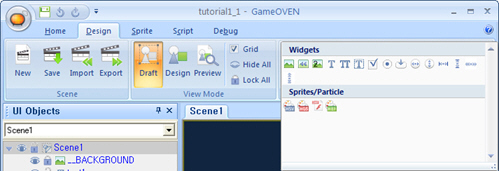
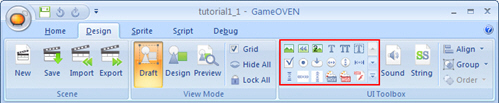
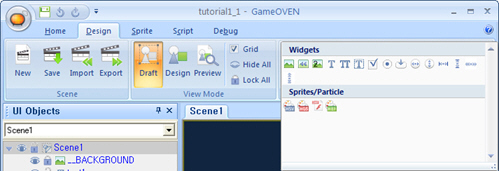
 ]를 클릭하면 UI 오브젝트 갤러리를 열어서 UI 오브젝트를 선택할 수 있다.
]를 클릭하면 UI 오브젝트 갤러리를 열어서 UI 오브젝트를 선택할 수 있다.

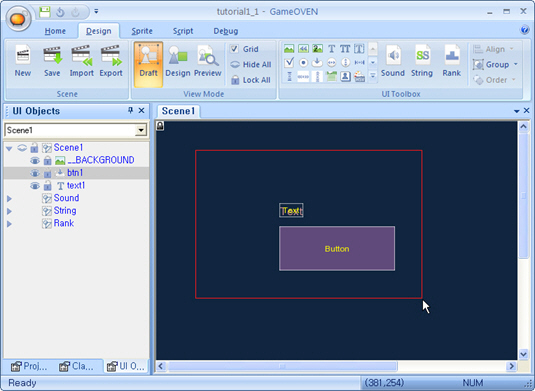
Scene 오브젝트를 선택하면 게임 화면 편집 창으로 Scene 오브젝트에 저장된 게임 화면 디자인을 보거나 편집할 수 있다. 게임 화면 편집 창에서 게임 화면을 디자인하는 방법을 설명한다.
게임 화면을 디자인하려면 게임 화면의 기본 구성 요소인 UI 오브젝트를 배치해야 한다. UI 오브젝트는 게임오븐 런타임 기반 게임에서 게임 화면을 구성하고 게임 리소스를 연결하는 요소이며, 일부 UI 오브젝트는 게임 사용자와 상호 작용(interaction)하여 이벤트를 발생시킨다.
게임 화면에 UI 오브젝트를 배치하려면 UI 오브젝트를 Scene 오브젝트에 추가해야 한다. UI 오브젝트를 추가하려면 다음 순서를 따른다.
 ]를 클릭하면 UI 오브젝트 갤러리를 열어서 UI 오브젝트를 선택할 수 있다.
]를 클릭하면 UI 오브젝트 갤러리를 열어서 UI 오브젝트를 선택할 수 있다.

Scene 오브젝트에 추가되어 게임 화면에 배치된 UI 오브젝트를 선택하려면 게임 화면 편집 창에서 선택할 UI 오브젝트의 사각형 틀 내부를 클릭한다.
참고 게임 화면 편집 창에 표시되지 않는 UI 오브젝트를 선택하려면 [UI Objects] 패널 창에서 Scene 오브젝트 하위에 있는 UI 오브젝트 목록 중 원하는 UI 오브젝트 항목을 클릭하여 선택한다.
UI 오브젝트를 정렬하거나 그룹을 만들려면 게임 화면에 배치된 UI 오브젝트를 여러 개 선택해야 한다. 게임 화면 편집 창에서 마우스 왼쪽 버튼을 누른 상태로 끌면 선택 영역 표시 상자가 나타나고, 마우스를 계속 끌어서 선택 영역 크기를 조절할 수 있다.

이 때 <Space> 키를 누른 상태로 마우스를 끌면 선택 영역 표시 상자를 옮길 수 있다. 선택하고자 하는 UI 오브젝트를 선택 영역 표시 상자 안에 모두 넣고 마우스 왼쪽 버튼을 놓으면 상자 안에 포함된 UI 오브젝트가 모두 선택된다.
참고 마우스를 끌어다 놓는 방식으로 복수 선택이 어려운 경우에는 게임 화면 편집 창에서 UI 오브젝트 하나를 선택한 상태에서 <Ctrl> 키를 누른 채로 다음 UI 오브젝트를 차례대로 클릭하면 UI 오브젝트를 여러 개 선택할 수 있다.
UI 오브젝트를 삭제하려면 게임 화면 편집 창이나 [UI Objects] 패널 창에서 삭제할 UI 오브젝트를 선택한 다음 <Delete> 키를 누르거나 마우스 오른쪽 버튼을 클릭하여 [Delete]를 선택한다.
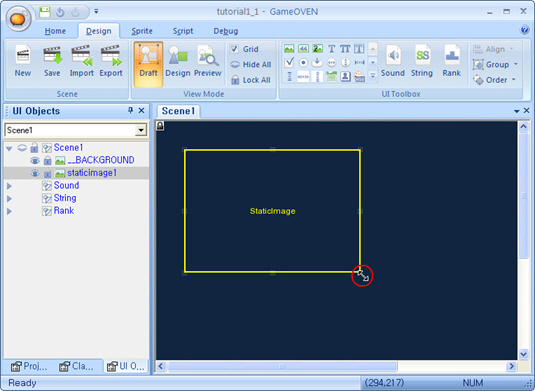
게임 화면에 배치된 UI 오브젝트의 위치를 옮기려면 UI 오브젝트를 선택한 다음 원하는 위치로 끌어다 놓고, UI 오브젝트의 크기를 조절하려면 다음 순서를 따른다.

UI 오브젝트의 위치를 옮기거나 크기를 조절할 때 다음과 같이 키보드 키 조합을 이용할 수 있다.
리본 메뉴의 [Design] 탭 > [View Mode] 그룹에 있는 [Draft], [Design], [Preview]를 이용하여 게임 화면 편집 창의 보기 모드를 변경할 수 있다. [Draft], [Design], [Preview] 중 하나만 선택할 수 있는 라디오 버튼이다.
게임 화면 편집 창의 각 보기 모드에 대한 설명은 다음과 같다.



UI 오브젝트를 편리하게 배치할 수 있도록 눈금선을 표시할 수 있다. 눈금선은 게임 화면 편집 창의 보기 모드를 Draft 모드로 선택한 경우에만 볼 수 있다. 게임 화면 편집 창에서 눈금선을 표시하거나 표시하지 않으려면 리본 메뉴에서 [Design] 탭 > [View Mode] 그룹 > [Grid]를 선택하거나 선택 해제한다.
참고 Scene 오브젝트를 생성하면 ‘__BACKGROUND’라는 이름을 가지는 StaticImage 오브젝트가 기본으로 Scene 오브젝트에 배경 이미지로 포함되는데, 눈금선은 배경 이미지 뒤에 있기 때문에 배경 이미지를 숨겨야 볼 수 있다. 눈금선을 이용하여 UI 오브젝트를 배치하려면 배경 이미지를 숨긴 다음 사용해야 한다.
다음과 같은 방법으로 UI 오브젝트를 게임 화면 편집 창에서 숨기거나 표시할 수 있다.
[UI Objects] 패널 창에서 눈 모양 아이콘을 클릭하면 리본 메뉴나 바로 가기 메뉴를 이용하는 것보다 쉽게 UI 오브젝트를 숨기거나 표시할 수 있다. 아이콘을 클릭하여 눈 뜬 모양( )으로 바꾸면 UI 오브젝트를 표시하고 눈 감은 모양(
)으로 바꾸면 UI 오브젝트를 표시하고 눈 감은 모양( )으로 바꾸면 UI 오브젝트를 숨긴다.
)으로 바꾸면 UI 오브젝트를 숨긴다.
게임 화면에 있는 모든 UI 오브젝트의 숨김/표시 상태를 프로젝트를 처음 열었을 때로 복구하려면 [UI Objects] 패널 창에서 Scene 오브젝트를 선택한 다음 마우스 오른쪽 버튼을 클릭하여 [Return to default visible setting]를 선택한다.
게임 화면에 배치한 UI 오브젝트의 위치와 크기를 고정할 수 있도록 게임오븐은 UI 오브젝트에 대한 잠금과 잠금 해제를 지원한다.
[UI Objects] 패널 창에서 자물쇠 모양 아이콘을 클릭하면 리본 메뉴나 바로 가기 메뉴를 이용하는 것보다 쉽게 UI 오브젝트를 잠그거나 풀 수 있다. 아이콘을 클릭하여 잠긴 자물쇠( )로 바꾸면 UI 오브젝트의 잠금이 설정되고 풀린 자물쇠(
)로 바꾸면 UI 오브젝트의 잠금이 설정되고 풀린 자물쇠( )로 바꾸면 UI 오브젝트의 잠금이 해제된다.
)로 바꾸면 UI 오브젝트의 잠금이 해제된다.
UI 오브젝트를 정렬하려면 UI 오브젝트를 여러 개 선택한 다음 리본 메뉴에서 [Design] 탭 > [UI Toolbox] 그룹 > [Align] 버튼의 하위 메뉴를 이용한다. 다음은 [Align] 버튼 하위 메뉴 선택에 따라 정렬한 예이다.
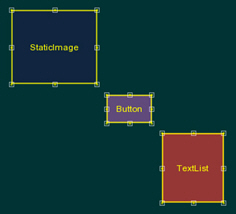
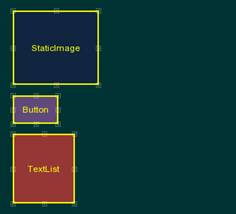
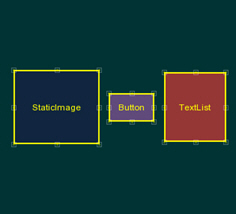
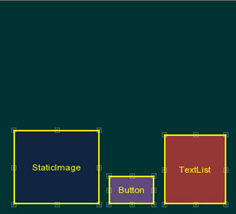
UI 오브젝트를 정렬하기 전 초기 상태는 다음과 같다.

초기 상태에서 [Align] > [Align Left Edge]를 선택하면 왼쪽 가장자리로 정렬한다.

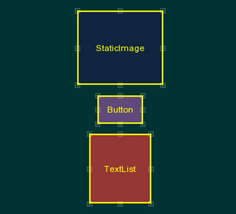
초기 상태에서 [Align] > [Align Horizontal Center]를 선택하면 수평 방향으로 중간에 정렬한다.

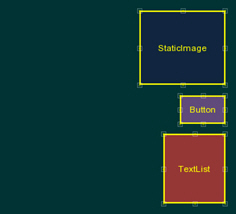
초기 상태에서 [Align] > [Align Right Edge]를 선택하면 오른쪽 가장자리로 정렬한다.

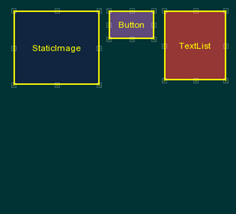
초기 상태에서 [Align] > [Align Top Edge]를 선택하면 위쪽 가장자리로 정렬한다.

초기 상태에서 [Align] > [Align Vertical Center]를 선택하면 수직 방향으로 중간에 정렬한다.

초기 상태에서 [Align] > [Align Bottom Edge]를 선택하면 아래쪽 가장자리로 정렬한다.

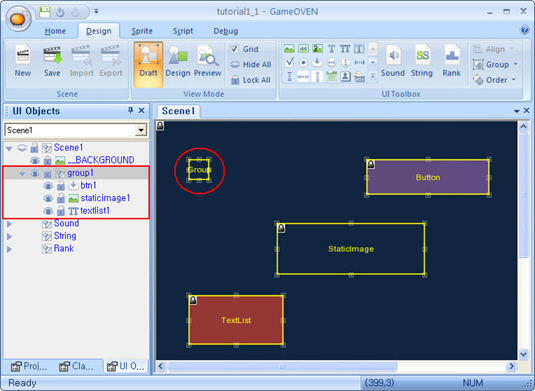
다음은 UI 오브젝트 그룹을 생성하거나 해제하는 방법이다.

참고 기본 UI 오브젝트는 Scene 오브젝트 또는 Group 오브젝트와 부모-자식 관계를 갖는다. Group 오브젝트는 다른 Group 오브젝트와 부모-자식 관계를 가질 수 있다. 일반적으로 기본 UI 오브젝트끼리는 부모-자식 관계를 가질 수 없지만, 예외적으로 TextList 오브젝트는 ScrollBar 오브젝트와 부모-자식 관계를 가질 수 있다. TextList 오브젝트에 수평/수직 스크롤 막대를 부착할 수 있기 때문이다.
여러 UI 오브젝트를 그룹으로 묶으면 하나의 UI 오브젝트처럼 다룰 수 있지만, 그룹에 포함된 개별 UI 오브젝트의 위치나 크기는 조정할 수 없다. 그룹에 포함된 개별 UI 오브젝트를 편집하려면 그룹 편집 모드로 들어가야 한다. 다음은 UI 오브젝트 그룹을 편집하는 방법이다.
각 UI 오브젝트는 게임 화면상에서 깊이 순서(z-order)를 갖는다. 깊이 순서는 게임 화면에서 앞쪽으로 올수록 깊이 순서가 낮아지고, 뒤쪽으로 갈수록 깊이 순서가 높아진다. UI 오브젝트가 겹쳐져 있을 때 깊이 순서가 낮은 UI 오브젝트는 깊이 순서가 높은 UI 오브젝트를 가리게 된다.
UI 오브젝트의 깊이 순서를 바꾸려면 게임 화면 편집 창이나 [UI Objects] 패널 창에서 UI 오브젝트를 선택한 다음 마우스 오른쪽 버튼을 클릭하여 [Order] 항목의 하위 메뉴를 사용하거나 리본 메뉴에서 [Design] 탭 > [UI Toolbox] 그룹 > [Order] 버튼의 하위 메뉴를 이용한다.
하위 메뉴에서 [Move Forward]를 선택하면 한 단계 앞으로 가져오고 [Move Backward]를 선택하면 한 단계 뒤로 보낸다. [Move to Front]를 선택하면 맨 앞으로 가져오고 [Move to Back]을 선택하면 맨 뒤로 보낸다.
참고 [UI Objects] 패널 창에서 Scene 오브젝트 하위의 UI 오브젝트는 깊이 순서가 높은 순에서 낮은 순으로 정렬되어 있다. [UI Objects] 패널 창에서 UI 오브젝트를 선택한 다음 마우스로 끌어다 놓는 식으로 위아래 위치를 바꾸면 깊이 순서를 변경할 수 있다.